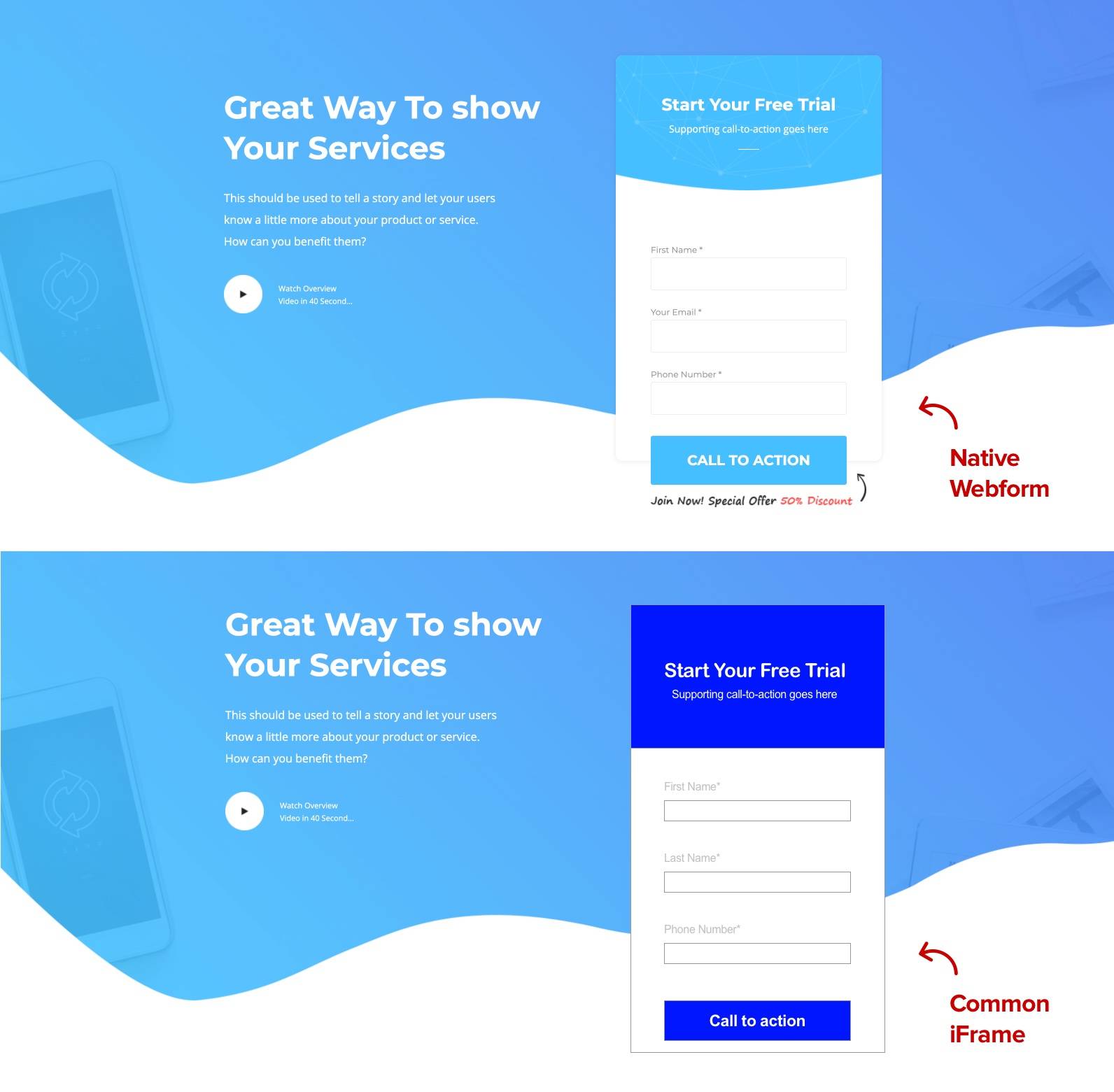
When it comes to lead generation via webforms, there are really only two options to entertain here: 3rd-party webforms, often hosted through iFrames and exemplified by popular tools like Marketo Forms, HubSpot Forms, Pardot Forms and even non-CRMs like Typeform, and native webforms that leverage APIs / form handlers to seamlessly transmit inputs to your CRM of choice.
Let's dive into the advantages and disadvantages of each approach, and assist you in making an informed decision for your website.
But first, some useful definitions ...
Native Webforms Synced with CRMs via APIs
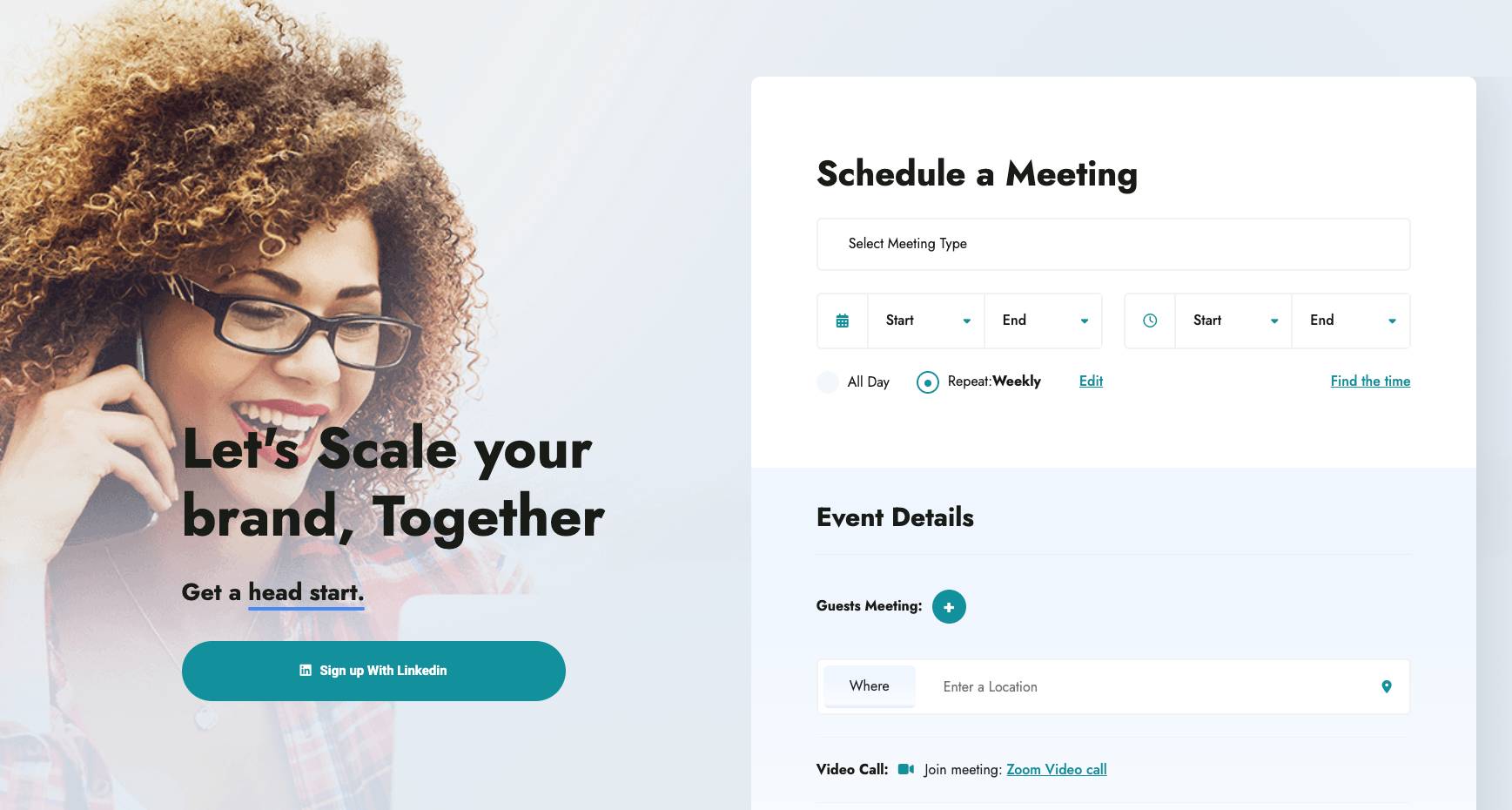
Native webforms, integrated with CRMs through APIs (Application Programming Interfaces), are custom-built forms directly embedded within your website's code. They seamlessly capture user inputs and send them directly to your CRM system, allowing for advanced customization, better SEO, and greater control over data management.
External Webforms Integrated via iFrames
External webforms integrated via iFrames are forms hosted on third-party platforms and embedded within your website using an iFrame HTML element. These forms are loaded from an external source into a frame on your webpage. While they offer quick integration and offload data management, they might have limited customization, SEO challenges, and potential user experience issues.
In general, native webforms with API integration offer more control, customization, and seamless data flow to your CRM system, while external webforms through iFrames provide quick deployment but may come with certain limitations and challenges.

3rd Party iFrame-Based Webforms: Advantages and Disadvantages
Advantages:
Ease of Implementation
Integrating iFrame-based forms is relatively straightforward. The source usually has a script with general instructions. Typically, you embed the script wherever you want your form to appear. Sometimes the source may have a WordPress plugin that works in conjunction with other settings. And rarely, a script may be incompatible with some other code on the page, so testing and checking in different browsers is always required.
Quick Deployment
Third-party services provide pre-built form templates, facilitating rapid deployment without extensive development. Typically, the source of the form will build the form for you, or allow you to build the form yourself using drag and drop tools. Upon completion, the form will generate a code that you will need to hand off to your web developer along with instructions from the source.
Data Security
External platforms typically adhere to stringent security standards, safeguarding user data.
External Management
This is may be an advantage if you would otherwise manage the data on your existing website vs a CRM. Third-party platforms handle form submissions and data management, potentially reducing server load.
Disadvantages
Limited Customization
The #1 issue - iFrame forms may offer restricted design customization, leading to a less cohesive brand experience. Very often the form looks clearly like a cut-and-paste job from somewhere else. It cheapens the experience and most high-end companies would pass on this solution, with some exceptions such as Typeform surveys and more dynamic webforms like Calendly.
User Experience
iFrame forms might not adapt seamlessly to different screen sizes, impacting user experience on various devices. You have to make sure that the form region interacts with the website template in a way that renders well on all browsers and screens. This is not always possible, and may require code adjustment on one or both sides.
Performance & SEO
Content enclosed within iFrames can hinder search engine optimization efforts due to indexing challenges. While the primary goal isn't to elevate the SEO ranking of the form itself, but rather the encompassing page, iFrames are notorious for contributing to diminished page loading speeds, a factor primarily responsible for undermining the SEO potential of a website.
Not only does fetching content from a third-party server contribute to the demise of our page load speed and SEO, but we also find ourselves entirely at the mercy of an external server's performance and uptime. Should their server experience downtime or any unforeseen incident, our iFrame content can simply disappear from the screen or show an error.
Learning Curve
If you're building the form yourself using 3rd party form builder tools, there's often a learning curve with a side of frustration. If you would like your web developer to build the webform for you, you need to factor in that every tool is different and the rules, UI and workflow changes constantly. There is no universal language for 3rd party webform building using drag and drop tools, which are always advertised as easy and seamless, but are, more often than not, a bit of a time crunch.
Data Ownership
Data collected through third-party services might not be as easily accessible or exportable.
Native Webforms with API Integration: Advantages and Disadvantages
Advantages:
Full Control
Native forms allow complete customization, ensuring consistent branding and design. The webform will be seamlessly and literally integrated with your website and maintained through your website. You have complete on-site control over every single element of the form beyond appearance, including field validations, security measures, form actions, conditional logic, and data handling, empowering you to craft a tailored and secure user experience that aligns precisely with your business requirements.
Performance & SEO
API-integrated forms reside natively within your website, contributing positively to SEO efforts. Fast-loading and well-designed forms result in lower bounce rates and longer user engagement, which are positive signals for search engines in terms of user satisfaction and site quality.
Optimized User Experience
Native forms can be completely tailored to provide a universally perfect user experience. Their harmonious alignment with the overall layout maintains consistency and brand identity, fostering a sense of trust and credibility. With responsive design capabilities, native forms adapt seamlessly to various devices, eliminating potential user frustrations caused by resizing issues. This user-centric approach reduces bounce rates and prolongs user engagement, ultimately enhancing the overall usability and satisfaction of your website.
Scalability
Native forms are more adaptable for future modifications and enhancements. They can be easily expanded, edited, and adapted to accommodate changing needs without disrupting the user experience. Native forms also allow for direct data transmission to your CRM system, streamlining lead management and nurturing processes, which contributes to more efficient and scalable operations over time.
Data Accessibility
Data collected through native forms is directly accessible and can be seamlessly integrated with your CRM, enabling you to easily retrieve, analyze, and utilize the information for various purposes such as lead nurturing, customer segmentation, and personalization.
Disadvantages
Development Complexity
Integrating APIs and building custom forms can require more development effort and technical expertise. Within WordPress, forms can be configured using various plugins; however, coding knowledge is still necessary, particularly when integrating the form with a CRM platform.
Deployment Time
Creating custom native forms often takes longer due to the intricate process involved in designing, developing, and implementing a tailored solution. Unlike off-the-shelf options, custom forms are built from the ground up to align precisely with your unique business needs, which requires careful planning and execution.
Resource Consumption
Native forms might exert more load on your server resources, potentially affecting website performance. They should always be optimized and fast-loading.
* update: I would like to add that 3rd party scripts can also apply pressure on your server and website load times, albeit differently, and in a manner which you have minimal control over.
The choice between 3rd party iFrame-based webforms and native webforms hinges on your specific needs and priorities. If speed and cost are paramount, iFrame-based forms offer the quick and cheap solution. On the other hand, native forms with API integration provide greater customization, control, and SEO benefits. Carefully evaluate your project's requirements, technical capabilities, and long-term goals to determine the best fit for your website's user experience and data management needs.